人工檢測未通過常見錯誤(隨時更新)
- 可用Ctrl+F來搜尋編號
- 有疑義或待確認內容將設置
刪除線,完成後移除。
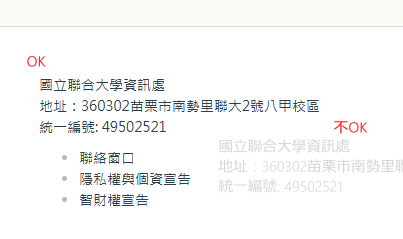
GN2140300E 確認文字(及影像文字)與文字後面的背景間,至少有4.5:1的對比值 / H202101確保前景顏色與背景顏色彼此呈現明顯的對比
這兩個訊息內容接近,通常是因為網頁文字與底色過於相近,造成視覺障礙者無法順利閱讀,請加深底色或加深文字色調。

對比色檢測網站:無障礙服務網參考
GN1220200E 讓內容能加以暫停,並可從暫停處重新開始
本功能由於較為複雜,目前暫時無法修正。如需送檢,建議先停用輪播功能(停用輪播後,會以每次進入畫面時隨機顯示圖片替代)。
GN1240102E 在頁面頂端加入鏈結,連到每一個內容區域 / GN1240100E 在每一個頁面頂端加入一個鏈結,直接連往主要的內容區域。
常見於定位磚未正確設置或於網頁上佈置有缺漏。

GN1310100E 明確指出網頁文字所使用的人類語言:在<html>標籤中請正確宣告lang屬性與屬性值,讓瀏覽器可以正確解讀,繁體中文為「zh-Hant」
(與廠商確認更新/待更新)
H101108圖形替代文字陳述不夠清晰時,提供更多的文字描述(如使用longdesc屬性)
- 這個訊息比較少碰到,通常是出現於「圖片」本身含有很多資訊,無法於alt 內(約60中文字)完整說明,故需要額外提供網頁進行說明時使用。
- 語法範例:< IMG src="e1.gif" alt="圖表:企業推動e-learning最常遭遇的困難" longdesc="e_url.html">
H102100確保所有藉由顏色所傳達出來的訊息,在沒有顏色後仍然能夠傳達出來。
這個訊息主要是因為視障者難以辨別單獨以顏色作為傳達方式的網頁。無障礙空間服務網撰寫範例如下:

H105100對於每一個存放資料的表格(不是用來排版),標示出行和列的標題。
這個訊息較常出現使用表格的網頁,每一表格需使用<TH>標籤來標示標題位置。由於內容較為複雜,請逕行參照無障礙空間服務網撰寫範例(TH表頭)。
前台顯示:
| 議員姓名 | 飲用咖啡數量(杯) | 咖啡種類 | 是否加糖? |
|---|---|---|---|
| 李小安 | 10 | 摩卡 | 是 |
| 吳大義 | 5 | 拿鐵 | 否 |
範例內表格參數說明:
- summary = 填入表格的彙整說明。
- CAPTION = 表格標題。
- TH=表頭
- abbr=加入欄位的縮寫內容或翻譯(沒有特別指出可以不加)
H105101表格中超過二行/列以上的標題,須以結構化的標記確認彼此間的結構與關係。
這個訊息較常出現於使用複雜表格的網頁,每一表格/表頭需要明確標示彼此間相互關係(使用scope屬性、axis屬性、headers屬性及id屬性)。由於內容較為複雜,請逕行參照無障礙空間服務網撰寫範例。
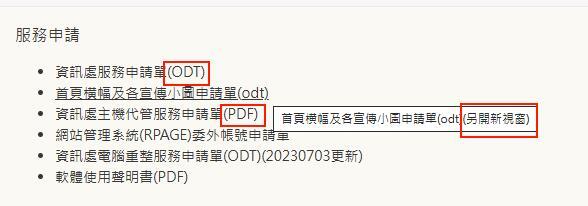
HM1240404E 針對脈絡中的鏈結,用標題屬性來補充鏈結文字
連結於開啟新視窗時需要加上註記顯示(開啟新視窗)或(開啟PDF檔案)。

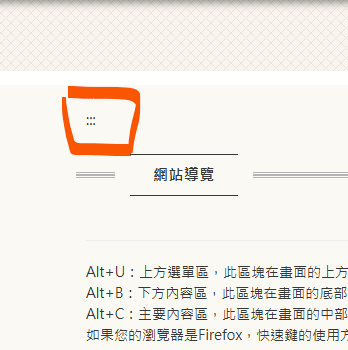
GN1240500E 提供網站導覽、導覽工具或機制、搜尋功能、網頁清單鏈結等功能,協助使用者尋找內容
「網站導覽」頁面的網頁標題或內頁標題或文字敘述未正確呈現導覽內容。
GN1240401E 針對脈絡中的鏈結,提供描述鏈結目的的鏈結文字
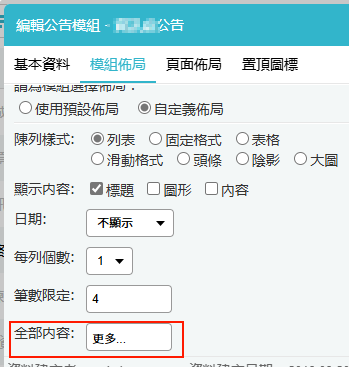
常見於公告模組、連結模組或其他展示行模組的設定中「更多內容」未啟用或未填寫。